Zalety aplikacji internetowych


Dostępność – mając dostęp do Internetu, masz dostęp do swojego systemu. Będziesz mógł z niego korzystać zarówno na komputerze, tablecie, jak i smartfonie.

Skalowalność – dzięki rozwiązaniom chmurowym, aplikacje internetowe są w stanie działać niezależnie od liczby aktywnych użytkowników. Posiadamy doświadczenie w rozwoju oprogramowania, które obsługuje ponad 7000 zapytań na minutę.

Elastyczność – dzięki zastosowaniu metodyki DevOps, która obejmuje automatyzację procesów rozwoju, testowania i wdrażania oprogramowania, publikowanie kolejnych wersji systemu staje się znacznie łatwiejsze i bezpieczniejsze. Dzięki temu możemy szybciej i częściej rozbudowywać system o nowe funkcjonalności.

Bezpieczeństwo – wszystkie dane są regularnie backupowane (codziennie lub częściej). Dzięki temu masz pewność, że Twoje dane są bezpieczne.
Spis treści:
- Najczęściej wybierane technologie w ImpiCode
- Aplikacje internetowe z złożonym interfejsem: React.js, Angular, Vue.js, Next.js
- Nasi klienci
- Aplikacje z domyślny biznesowy interfejsem
- Aplikacje bez front-endu, wyłącznie z interfejsem API
- Back-End
- Frameworki do back-endu: Django, Symfony, Laravel, Flask, Express.js, Spring i Spring Boot, .NET
- Kategorie aplikacji www
- Ile kosztują aplikacje www
Najczęściej wybierane technologie
Backend robimy w






Frontend robimy w






Automatyzujemy pracę dzięki






Najczęściej korzystamy z baz danych






Aplikacje internetowe z rozbudowanym interaktywnym interfejsem
Gdy mamy do czynienia z aplikacjami dla konsumentów, wygląd rozwiązania może mieć duże znaczenie. Na przykład w przypadku sklepów internetowych warto poświęcić czas na zaprojektowanie atrakcyjnego wyglądu. W końcu wiele osób decyduje się na zakupy wzrokowo. Tu również często pojawia się potrzeba zaawansowanych interakcji w interfejsie użytkownika, np. konfigurator zmieniający kolor produktu. W takim przypadku warto najpierw zaprojektować UI/UX aplikacji.
W przypadku interaktywnych interfejsów do implementacji front-endu wykorzystujemy jeden z poniższych frameworków:
React.js

Najbardziej popularne rozwiązanie do tworzenia interaktywnych interfejsów aplikacji internetowych. React obsługuje tworzenie niezależnych komponentów, które można łatwo przenosić między aplikacjami. Dzięki tej własności można znaleźć ogromną ilość bibliotek i gotowych elementów gotowych do użycia w projekcie.
React.js dzięki swojej elastyczności można w prosty sposób wdrażać z frameworkami back-end'owymi, zazwyczaj łączymy go z Django. W ten sposób uzyskujemy potężny stos technologiczny do sprawnej implementacji logiki biznesowej i rozbudowanych interfejsów.
Angular

Angular to zaawansowany framework do tworzenia aplikacji typu Single Page Application (SPA), w których nie ma konieczności przeładowywania całej strony przy każdej interakcji użytkownika. Bazuje na szablonach HTML, które są dynamicznie uzupełniane danymi, co umożliwia tworzenie interaktywnych i responsywnych interfejsów użytkownika.
Angular oferuje dwukierunkowe wiązanie danych, co pozwala na łatwe utrzymanie synchronizacji między logiką aplikacji a interfejsem użytkownika. Sama architektura opiera się na niezależnych komponentach w których każdy zawiera własne szablony HTML, logikę i stylizację, co umożliwia tworzenia modułów łatwo używalnych.
Angolar służy do kompleksowej implementacji front-endu tworząc nie jako osobną aplikację UI/UX, która zazwyczaj potrzebuje backendu z którym będzie się komunikowała po API.
Vue.js

Vue.js, wraz z React.js i Angular, stanowi jedno z najbardziej popularnych rozwiązań do front-endu. W przeciwieństwie do swoich konkurentów, nie jest kompleksowym frameworkiem, ale raczej elastycznym narzędziem. Został zaprojektowany z myślą o łatwej integracji z istniejącymi projektami idealnie nadając się do tworzenia widżetów lub komponentów bez konieczności przepisywania całej aplikacji.
Vue.js opiera się na komponentach, które są niezależnymi blokami zawierającymi logikę, szablony i stylizację. Posiada system reaktywności, który automatycznie aktualizuje widok, gdy zmieniają się dane w modelu. To pozwala na płynne i dynamiczne aktualizowanie interfejsu użytkownika.
W ImpiCode często wykorzystujemy Vue.js obok innych rozwiązań do front-endu lub do implementacji interakcji w standardowych interfejsach graficznych.
Next.js

Next.js to framework oparty na React.js, który wyróżnia się swoimi zaawansowanymi możliwościami w zakresie renderowania i generowania treści stron internetowych. Jego główne zalety obejmują możliwość renderowania na serwerze (SSR - Server-Side Rendering) oraz generowania statycznych stron (SSG - Static Site Generation), co ma istotne znaczenie dla optymalizacji SEO i wydajności aplikacji.
W Next.js można również tworzyć back-end aplikacji internetowych, co czyni go frameworkiem o podwójnym zastosowaniu. Polecamy go do zastosowania gdzie wygodnie tworzyło by się aplikację w React.js jednak zachodzi większa potrzeba wykonywania czynności po stronie serwera, np. ze względu na SEO.
Nasi klienci

Polski Związek Motorowy

Adamed

Polska Agencja Prasowa

Astor

IFX Payments
 TEB Edukacja
TEB Edukacja
 Fundacja Moc Pomocy
Fundacja Moc Pomocy
 Elemental Holding
Elemental Holding
 French Touch
French Touch

Polski Komitet Normalizacyjny

TU
Bergakademie Freiberg

Bank Nowy BFG

Narodowe Centrum Promieniowania Synchrotronowego SOLARIS

Astorino Kawasaki Robotics

DTK&W Zespół Ogłoszeniowy

Opegieka

Crazy shop

PartyBox

WUOZ w Krakowie

Uniwersytet Medyczny w Łodzi

Grupa Mo

Jeleniogórska Organizacja Turystyczna

eFitness

Instytut Badań Literackich PAN

Danhoss

Fundacja Sztuki, Przygody i Przyjemności ARTS

Opennet.pl

Centrum Medyczne Intermed
![]()
Centrum Rozwoju Edukacji Edicon

Winner Europe

Po amputacji

MamMoc.pl

EtnoStoria

Widzisz Wszystko

EMKA Project

NowaLed ILL

Eco Light LED

LoxiMide

Fundacja AVLab.pl

RCC Nova

Vector Controls

Virtual SMS

Parus Holdings

Biuro Partner

Optime.AI

M2M Team
Firma postanowiła stworzyć dedykowany system do zarządzania dokumentacją badań medycznych. W ramach tego projektu pełniliśmy rolę konsultanta technicznego. Aktywnie uczestniczyliśmy w określeniu zakresu systemu, wyborze odpowiednich technologii i projektowaniu jego architektury.
Dzięki naszemu zespołowi, firma może sprawnie wdrażać kolejne innowacje w branży e-commerce.
Backend aplikacji został stworzony w Django przy użyciu bazy danych PostgreSQL, natomiast do frontendu wykorzystaliśmy Angular. Całość działa w architekturze AWS.
Firma Beesset zwróciła się do nas z prośbą o przeprowadzenie audytu bezpieczeństwa i architektury stworzonego przez nich rozwiązania, przed jego produkcyjnym wdrożeniem.
Przeprowadziliśmy kompleksowy audyt, składający się z kilku faz obejmujących różne pod-typy audytów. Wszystko to zgodnie z wymaganymi poziomami standardów. Klient otrzymał od nas końcowy raport z audytu, który potwierdza, że system spełnia wymagany poziom zabezpieczeń.
W celu stworzenia tego systemu zdecydowaliśmy się na użycie frameworku Django, wykorzystując bazę danych PostgreSQL. Dla warstwy frontendowej skorzystaliśmy z bibliotek Bootstrap i jQuery.
Aplikacje internetowe z domyślnym biznesowym interfejsem
Podczas korzystania z różnych narzędzi biznesowych można odnieść wrażenie, jak gdyby większość z nich była tworzona przez tych samych projektantów i grafików. Wynika to z faktu, że w wiele frameworków ma zaprojektowany domyślny wygląd aplikacji internetowej. Dla systemów, w których wygląd jest drugorzędny, a liczy się funkcjonalność, intuicyjność i szybkie wdrażanie zmian, warto pozostać przy domyślnym wyglądzie aplikacji.
Oprócz oczywistej oszczędności wynikającej z braku projektowania wyglądu i implementacji niestandardowego interfejsu użytkownika przez programistów, oszczędności te wynikają również z innych aspektów:
Korzyści z domyślnego interfejsu

Szybszy start
Na wczesnym etapie projektu nie inwestujemy czasu w wygląd; zamiast tego, ów czas możemy poświęcić na dokładniejsze zaprojektowanie logiki biznesowej i szybsze przejście do budowy systemu.

Większa elastyczność
Brak niestandardowych elementów wyglądu pozwala na szybsze edytowanie i modyfikowanie już stworzonych elementów poprzez dodawanie i usuwanie standardowych komponentów. Dzięki temu jesteśmy w stanie szybciej testować różne rozwiązania w systemie i wybierać to, które najlepiej sprawdziło się w praktyce.

Intuicyjność
Stosowanie domyślnych komponentów UI gwarantuje intuicyjność ich używania, co znacząco zmniejsza ryzyko zagubienia użytkownika i potrzeby późniejszego upraszczania interfejsu. Ostatecznie rozwiązanie, które jest powszechnie stosowane, już po samym swoim wyglądzie sugeruje użytkownikowi, co się wydarzy, gdy ten kliknie w czerwony przycisk, a co, gdy w zielony.

Domyślny panel administracyjny
Jeśli nie przeszkadza nam domyślny wygląd, w wielu frameworkach możemy automatycznie uzyskać panel administracyjny, który umożliwia tworzenie, edytowanie i usuwanie danych z naszego systemu.
Np. korzystając z Django, niewielkim nakładem pracy możemy mieć panel administracyjny z różnymi rolami użytkowników i dostępami do danych. Możemy zdefiniować, kto i jakie dane może widzieć i edytować, co w wielu przypadkach eliminuje potrzebę tworzenia licznych ekranów edycji danych.
Kiedy warto pozostać przy domyślnym wyglądzie w aplikacji webowej?
Kluczowe funkcje są priorytetem
Jeśli głównym celem systemu jest dostarczanie konkretnej wartości użytkowej, a estetyka schodzi na drugi plan, to pozostanie przy domyślnym wyglądzie może być korzystne.
System do użytku wewnętrznego
Domyślny wygląd powinien być wystarczający do biznesowych zastosowań, a oszczędzony czas można lepiej wykorzystać na zautomatyzowanie i zdigitalizowanie większego obszaru w firmie.
Startup z rozwiązaniem biznesowym
W początkowej fazie startupu ważne jest szybkie zbudowanie pierwszej działającej wersji systemu, którą można wdrożyć u pierwszych klientów. Pierwsi klienci są zazwyczaj wyrozumiali co do interfejsu, a uzyskane referencje pozwolą na szybszy rozwój.
Potrzeba szybkiego startu
Gdy istnieje potrzeba szybkiego wdrożenia rozwiązania, zastosowanie domyślnego interfejsu pomaga skrócić czas. Po pierwszym wdrożeniu można spokojnie pracować nad implementacją nowego interfejsu, który zazwyczaj nie wymaga dużych zmian w istniejącym rozwiązaniu.
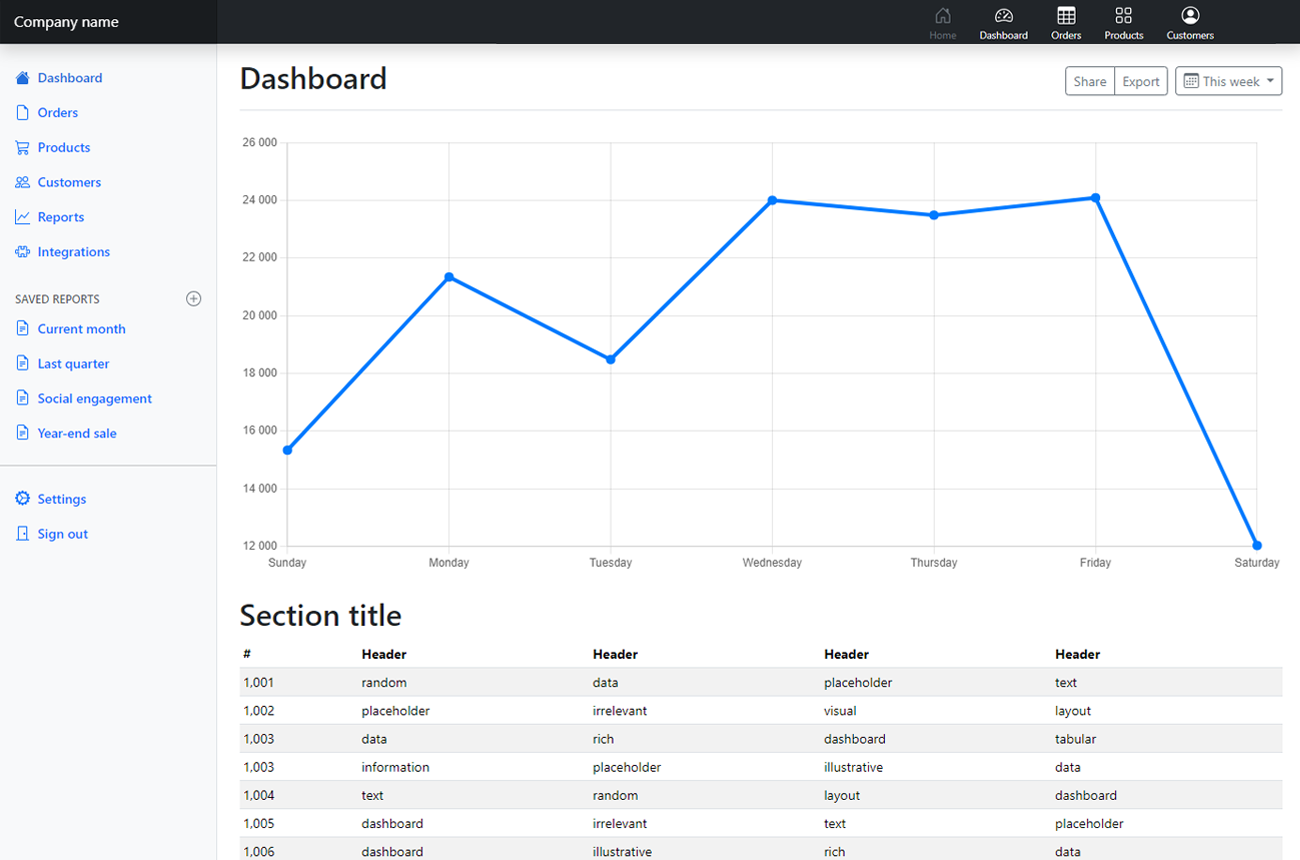
Bootstrap jako główna biblioteka dla biznesowych interfejsów aplikacji webowych

Bootstrap jest najpopularniejszą biblioteką do tworzenia interfejsów aplikacji internetowych. W najnowszej wersji 5 oferuje wsparcie dla trybu jasnego/ciemnego, co staje się coraz bardziej powszechne.
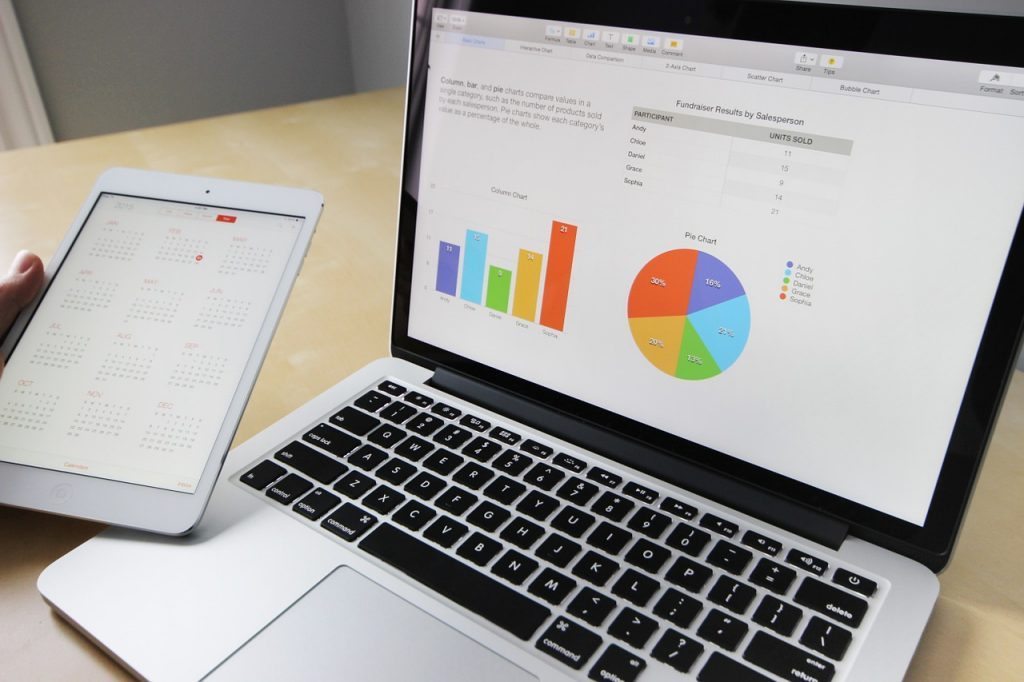
Bez konieczności pisania dodatkowego CSS i projektowania wyglądu, można łatwo zbudować rozbudowane dashbordy, wykorzystując gotowe komponenty. Oto lista najpopularniejszych z nich:
- okno dialogowe (pop-up),
- formularze z różnym wyglądem pól na dane,
- menu nawigacyjne, zarówno poziome, jak i pionowe,
- paski postępu i dodatkowe informacje,
- wykresy słupkowe, liniowe i kołowe.

Aplikacje tylko z interfejsem API
Zdarzają się aplikacje, które nie wymagają warstwy prezentacji danych. Zamiast tego udostępniają interfejs API, który może być połączony z innymi rozwiązaniami, takimi jak aplikacje mobilne, urządzenia IoT czy programy okienkowe. Kolejnym przypadkiem, gdy implementuje się aplikacje komunikujące się wyłącznie poprzez API, jest sytuacja, gdy mamy do czynienia z aplikacją mobilną, która prezentuje te same dane, co użytkownik online. W takim przypadku to samo API, które służy aplikacji mobilnej, może również posłużyć do zbudowania front-endowej aplikacji internetowej, która implementuje całą szatę graficzną, ale wszystkie dane i akcje na danych wykonuje przez komunikację poprzez API.
Aplikacje oferujące wyłącznie API mogą być znacznie tańsze w realizacji. W takich rozwiązaniach czas jest poświęcony wyłącznie na implementację logiki biznesowej i realizację funkcji, do których dane rozwiązanie ma służyć.
Rodzaje interfejsów API
REST API

Jest najpopularniejszą architekturą interfejsu API w aplikacjach internetowych. Wykorzystuje standardowe metody HTTP, takie jak GET, POST, DELETE i PUT, do pobierania, tworzenia, usuwania i edytowania danych. Dane są zazwyczaj przesyłane w formacie JSON lub XML.
GraphQL API

API w tym standardzie pozwala ograniczyć ilość zapytań do serwera, aby uzyskać wszystkie potrzebne dane. To klient definiuje, jakie warunki mają spełniać pobrane dane oraz jakie informacje/pola mają zawierać.
WebSockets

Inicjuje połączenie, a następnie obie strony mogą przesyłać sobie wiadomości (które mogą zawierać ustrukturyzowane dane, np. w formie JSON). W przeciwieństwie do pozostałych architektur komunikacja w tym standardzie posiada stan, a te same wiadomości mogą zwracać różny rezultat w zależności od poprzednich komunikatów.
SOAP API

Komunikacja w architekturze SOAP odbywa się przy użyciu struktury XML określonej przez pliki WSDL. Pliki te pełnią rolę schematu/dokumentacji API, a dla większości języków programowania istnieją narzędzia, które z danego pliku WSDL wygenerują bibliotekę obsługującą komunikację z danym API lub po drugiej stronie - serwer WWW implementujący dane API.
MQTT

MQTT to lekki protokół komunikacyjny opierający się na wzorcu Publisher-Subscriber. Do funkcjonowania wymaga uruchomienia serwera pełniącego rolę MQTT Brokera, z którym będą łączyły się wszystkie programy i urządzenia. Klienci usługi mogą subskrybować różne tematy oraz wysyłać wiadomości w danym temacie, które otrzymają wszyscy zainteresowani danym tematem. Integracje z MQTT są często spotykane w zastosowaniach IoT, gdzie kluczowa jest efektywna i niezawodna wymiana danych między rozproszonymi urządzeniami.
gRPC

Unowocześniona wersja JSON-RPC wykorzystująca HTTP/2 i optymalizująca ilość wysyłanych danych i czas reakcji. Może posłużyć do łączenia różnych mikroserwisów (napisanych nawet w różnych językach programowania) przez wywoływanie funkcji w innym serwisie, i otrzymywania rezultatu wykonanego kodu. Należy ostrożnie korzystać z tego sposobu integracji, może on prowadzić do stworzenia zbyt szerokich powiązań miedzy usługami.
Jaki framework do aplikacji internetowej wyłącznie z interfejsem API?
FastAPI

Najczęściej do takich rozwiązań używamy framework FastAPI napisany w Python, stworzony specjalnie do tworzenia interfejsów API. Zapewnia on walidację typów, sam implementuje całe API, a programista musi jedynie zaimplementować akcje.
Ponadto, FastAPI wspiera automatyczne generowanie dokumentacji. Dzięki niemu możemy uzyskać pełnoprawną i funkcjonalną dokumentację naszego API, zrozumiałą dla każdego programisty, który chciałby się połączyć z naszym systemem.
Chociaż FastAPI domyślnie realizuje API w architekturze REST, dodając odpowiednie biblioteki, możemy zbudować API działające w architekturze GraphQL lub SOAP.
Django REST Framework

Jest zoptymalizowany pod kątem integracji z frameworkiem Django, co umożliwia łatwe napisanie panelu administracyjnego systemu przy minimalnym nakładzie pracy. Django REST Framework oferuje liczne udogodnienia, takie jak:
- Wydajne serializatory danych obsługujące formaty JSON i XML.
- Wbudowane mechanizmy uwierzytelniania i autoryzacji.
- Automatyczne tworzenie generycznych operacji API zgodnych z metodologią CRUD dla określonego modelu danych.
- Wsparcie dla API w architekturze HATEOAS, w której oprócz danych zwracane są informacje o tym, jak uzyskać bardziej szczegółowe dane.
- Duża społeczność i zestaw gotowych bibliotek, np. drf-spectacular, pozwalający automatycznie generować dokumentację przy użyciu OpenAPI 3.
AWS Lambda

AWS Lambda to usługa bezserwerowa dostarczana przez Amazon Web Services, która umożliwia uruchamianie kodu bez potrzeby zarządzania serwerami. Lambda automatycznie wykonuje kod w odpowiedzi na określone zdarzenia, takie jak wysłanie zapytania do REST API, cykliczne uruchamianie skryptów czy zmiana danych w bazie. Usługa wspiera wiele języków programowania, w tym preferowany przez nas Python, co w połączeniu z usługami bazodanowymi i S3 stanowi kompleksowe rozwiązanie praktycznie całkowicie eliminujące potrzebę prac administracyjno-serwisowych.
W ImpiCode, dla klientów nieposiadających własnej infrastruktury i serwerów, a potrzebujących prostego back-endu z interfejsem API, rekomendujemy właśnie AWS Lambda. Ta usługa jest bardziej ekonomiczna niż dedykowane serwery, dodatkowo eliminuje konieczność prac konserwacyjno-serwisowych, co czyni ją idealnym rozwiązaniem dla mniejszych projektów i firm bez własnego działu IT.
Inne frameworki jako serwery API
Każdy framework webowy może posłużyć jako baza do implementacji serwera API. W wielu przypadkach wystarczy zaimportować odpowiednią bibliotekę, która zrealizuje za nas komunikację w danym standardzie.
Znacznie większym wyzwaniem w integracji z API jest słaba lub brakująca dokumentacja, a także serwer usługi, który nie jest stabilny i nie został wystarczająco przetestowany. Dlatego, gdy to na nas spoczywa odpowiedzialność za stworzenie API, warto skorzystać z narzędzi do generowania automatycznej dokumentacji oraz stworzyć zestaw testów automatycznych, które zweryfikują poprawność
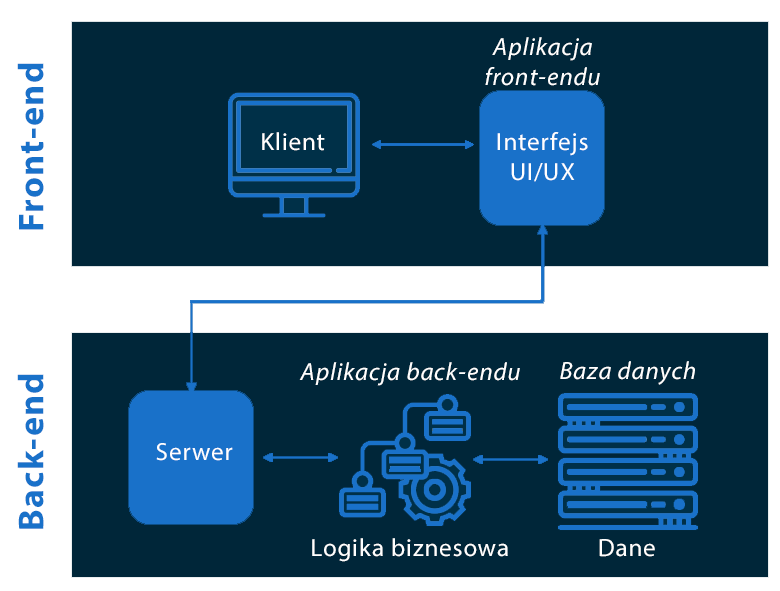
Back-End aplikacji webowej – warstwa logiki biznesowej
Back-end jest odpowiedzialny za całą logikę biznesową, gromadzenie i przetwarzanie danych w aplikacjach internetowych. To właśnie na tym poziomie odbywają się wszystkie operacje w bazach danych oraz integracje z innymi systemami.
W przeciwieństwie do warstwy prezentacji (front-end), która jest widoczna dla użytkowników i może działać po stronie klienta, back-end musi działać po stronie serwera, żeby zapewnić bezpieczeństwo danych.
W największym uogólnieniu back-end składa się z serwera, aplikacji oraz bazy danych. Serwer przyjmuje żądanie od klienta (front-endu), przetwarza je za pomocą aplikacji, która zawiera logikę biznesową i komunikuje się z bazą danych w celu modyfikacji lub uzyskania informacji. Aplikacja po wykonaniu wszystkich czynności zwraca odpowiedź, która za pomocą serwera jest przekazywana do klienta.

Wybrane funkcjonalności back-endu

Wyświetlanie, dodawanie, edytowanie i usuwanie danych z bazy danych – Dane, na których pracuje back-end zazwyczaj są umieszczane w bazach danych.

Komunikacja przez API z innymi usługami – Często zachodzi konieczność integracji z usługami zewnętrznymi, np. z firmami kurierskimi, bramkami płatniczymi, czy systemami rządowymi.

Generowanie plików – Back-end może generować różne typy plików, takie jak PDF, zgodnie z wymaganiami biznesowymi, umożliwiając tworzenie dokumentów, faktur, raportów czy umów.

Raportowanie – Automatyczne generowanie raportów na podstawie danych zebranych w systemie, które mogą być prezentowane użytkownikom lub wysyłane na e-mail.

Wysyłka e-maili, SMS-ów i wykonywanie połączeń telefonicznych przy użyciu VoIP – Niezbędne do automatyzacji komunikacji z użytkownikami przy pomocy różnych kanałów.

Wykonywanie obliczeń i wybieranie optymalnych rozwiązań – Realizowanie zaawansowanych obliczenia i analiza danych w celu ułatwienia decyzji biznesowych.
To tylko część funkcjonalności, które implementowaliśmy w ImpiCode. Napisz do nas i dowiedz się, jakie mamy doświadczenie w obszarach związanych z Twoim projektem.
Najczęściej wybierane frameworki do back-endu w ImpiCode
Django

Django to najpopularniejszy framework webowy dla Pythona, pozwalający na budowanie aplikacji internetowych w modelu Model-View-Template (MVT). Jego główne zalety to wszechstronność, prostota użycia i bardzo dobra dokumentacja. Język Python cieszy się ogromną popularnością, szczególnie w zastosowaniach AI, machine learning, analizy obrazu oraz w narzędziach dla naukowców i inżynierów, zaś Django umożliwia łatwe wykorzystanie odpowiednich bibliotek (napisanych w Pythonie) praktycznie do dowolnego zastosowania.
Oferuje on system uwierzytelniania użytkowników oraz szereg wbudowanych zabezpieczeń przeciwko popularnym zagrożeniom (np. atakom CSRF lub SQL injection), zapewniając już na starcie wysokie poziom bezpieczeństwa. Dodatkowym atutem Django jest możliwość wygenerowania automatycznego panelu administracyjnego.
Wszystkie te zalety, w połączeniu z dużą skalowalnością i niezawodnością, czynią go jednym z najlepszych wyborów zarówno dla mniejszych aplikacji, jak i dużych rozwiązań obciążonych dużym ruchem.
Symfony

Symfony to jeden z najpopularniejszych frameworków webowych dla PHP, umożliwiający tworzenie aplikacji internetowych w modelu Model-View-Controller (MVC). Najważniejsze jego zalety to wydajność, elastyczność oraz przyjazna architektura.
Symfony oferuje trzy główne tryby pracy: Full Stack, Brick by Brick oraz Microframework, co pozwala na dostosowanie narzędzia do specyficznych potrzeb projektu. Pozwala to na szybkie i efektywne tworzenie zarówno małych jak i dużych aplikacji internetowych.
Dodatkowym atutem Symfony jest łatwość rozbudowy i ponownego wykorzystania kodu (między projektami), co jest możliwe dzięki modułowej budowie frameworka. Każdy element Symfony może działać jako niezależny plugin, co ułatwia wprowadzanie nowych funkcjonalności i ich wdrażanie w różnych projektach.
W ImpiCode często przejmujemy rozwój istniejących projektów, w których użyto Symfony. Wynika to z powszechnego wykorzystania PHP wśród programistów webowych.
Laravel

Laravel to bardzo popularny framework PHP, który pozwala na szybkie i efektywne tworzenie aplikacji internetowych. Bazuje on na frameworku Symfony oferując tym samym architekturę MVC. Stawia duży nacisk na uproszczenie pracy programistom oraz zachowanie najwyższej wydajności.
Laravel oferuje intuicyjny system migracji baz danych, który upraszcza tworzenie i modyfikowanie struktury bazy danych. Dzięki wbudowanemu systemowi ORM (Eloquent), programiści mogą łatwo i efektywnie zarządzać danymi z bazy danych. Posiada wbudowany system szablonów Blade, który pozwala na tworzenie dynamicznych widoków z minimalną potrzebą pisania kodu.
Jest dobrym wyborem do tworzenia relatywnie małych aplikacji WWW, gdzie kluczowe są szybkie efekty bez zbędnego nakładu czasu w początkowej fazie projektu. Można w nim tworzyć większe rozwiązania jednak prawdopodobnie na dłuższą metę lepiej sprawdzi się Symfony.
Flask

Flask jest minimalistycznym frameworkiem webowy dla Pythona. Jego główną zaletą jest minimalizm i nie narzucanie żadnej architektury pozostawiając programistom pełną dowolność. Dobrze nadaje się do pisania mikroserwisów, małych aplikacji webowych oraz backendów udostępniających tylko API.
W praktyce programiści używający Flask muszą podjąć szereg decyzji o dołączeniu różnych bibliotek do projektu, które zrealizują funkcjonalności oferowane domyślnie w innych technologiach. Zaletą tego podejścia jest możliwość doboru najbardziej dopasowanych bibliotek do konkretnej potrzeby.
Express.js

Express.js jest jednym z popularniejszych frameworków back-endowych napisanych w JavaScript, działających na Node.js. Sam w sobie nie oferuje zbyt wielu funkcji, lecz stanowi prostą i bardzo wydajną bazę do obsługi zapytań HTTP. Jego minimalizm i brak narzucania konkretnej architektury pozwala programistom na dobór dowolnych bibliotek kompatybilnych z Node.js, co zwiększa elastyczność i swobodę w tworzeniu aplikacji.
Express.js oferuje rozbudowany system routingu oraz obsługę zapytań w architekturze middleware. Mechanizm ten polega na tworzeniu pojedynczych funkcji, które kolejno przetwarzają zapytanie, realizując konkretne operacje. Dzięki temu podejściu łatwo można tworzyć niezależne moduły, realizujące takie zadania jak autoryzacja czy logowanie kluczowych zapytań. Mechanizm ten występuje również w innych fermoarkach jednak tutaj stanowi sporą część całego rozwiązania, dlatego pozwoliliśmy sobie opisać jego działanie.
Prostota wdrożenia oraz elastyczność sprawiają, że Express.js jest jednym z najczęściej używanych frameworków do tworzenia aplikacji webowych w ekosystemie Node.js.
Spring i Spring Boot

Spring to jeden z najbardziej wszechstronnych i popularnych frameworków dla języka Java. Framework ten jest ceniony za swoją modularność, elastyczność i kompleksowy ekosystem, który obejmuje różnorodne moduły i rozszerzenia, takie jak Spring MVC, Spring Data, czy Spring Security. Spring opiera się na inwersji kontroli (IoC) i wstrzykiwaniu zależności (DI), co pozwala na łatwe zarządzanie komponentami aplikacji i ich konfiguracją, zwiększając tym samym testowalność i skalowalność projektów.
Spring Boot, z kolei, to projekt bazujący na Spring, który upraszcza tworzenie aplikacji poprzez automatyzację konfiguracji i ułatwienie procesu startowego. Dzięki Spring Boot możliwe jest szybkie uruchomienie aplikacji produkcyjnej bez konieczności ręcznej konfiguracji większości komponentów. Posiada on wbudowany serwer aplikacyjny, co eliminuje potrzebę zewnętrznej konfiguracji serwera, oraz dostarcza zestaw predefiniowanych konfiguracji (starterów), co pozwala na łatwe i szybkie dodanie typowych funkcji, takich jak bezpieczeństwo, czy obsługa bazy danych. W efekcie Spring Boot przyspiesza proces developmentu, umożliwiając programistom skupienie się na logice biznesowej, a nie na konfiguracji infrastruktury.
.NET

.NET to wszechstronny stos technologiczny stworzony przez Microsoft, który pozwala na budowanie i uruchamianie różnych typów aplikacji. Oferuje szeroki wachlarz narzędzi i bibliotek, które ułatwiają tworzenie skalowalnych i wydajnych systemów informatycznych. Głównym językiem programowania jest C#, który zapewnia wsparcie obiektowości, zarządzanie pamięcią i bezpieczeństwo typów, wszystko przy ładnej i przyjemnej składni.
W ramach .NET mamy do wyboru kilka frameworków i zestawów narzędzi do tworzenia aplikacji internetowych. Zawsze warto korzystać z najnowszych wydań, na przykład .NET 8, które są objęte długowiecznym wsparciem technicznym. Główna koncepcja frameworka pozostaje niezmienna między wersjami, więc programiści starszych wersji np. .NET Framework mogą łatwo przystosować się do nowych rozwiązań od Microsoft.
Technologię .NET warto zastosować tam, gdzie już korzystamy z infrastruktury firmy Microsoft, aby uniknąć mieszania różnych innych technologii. Kolejnym powodem jest konieczność licznych integracji z usługami Azure, SharePoint i Active Directory.
Kategorie aplikacji internetowych
Aplikacje internetowe to rodzaj programów komputerowych, które działają na serwerze i komunikują się poprzez sieć z przeglądarką internetową klienta, na przykład Chrome, Firefox, Edge czy Safari. Główne zalety aplikacji internetowych wynikają przede wszystkim z ich umiejscowienia na serwerze. Programiści mogą łatwo aktualizować oprogramowanie, bez konieczności instalowania nowych wersji na wszystkich urządzeniach użytkowników. To również gwarancja spójność danych, ponieważ wszystkie informacje przechowywane są na serwerze w bazie danych. Nie ma potrzeby ciągłej synchronizacji danych między różnymi komputerami użytkowników. Aplikacje internetowe często stanowią centralny element dzisiejszego ekosystemu oprogramowania, stanowiąc nie jako spoiwo dla różnych rozwiązań.
Pracowaliśmy nad aplikacjami o następujących zastosowaniach:

Aplikacje webowe dla firm
- Systemy zarządzania projektami i zadaniami,
- ERP - modelują procesy biznesowe wewnątrz firmy i pomagają w raportowaniu danych związanych z działalnością organizacji,
- Systemy do zarządzania cyklem rozwoju produktu (PLM) oraz zarządzania informacjami o produkcie (PIM),
- Systemy do współpracy i interakcji w dziale i między działami,
- CRM - systemu służące do zarządzania relacjami z klientami,
- Systemy do księgowości i zarządzania finansami,
- Obiegi spraw i obiegi dokumentów - związane z wszelkiego rodzaju przepływami informacji w organizacji,
- Systemy zarządzające HR - usprawniają proces zatrudniania pracowników,
- Firmowe Wiki - systemy służące do zarządzania wiedzą i procedurami wewnątrz firmy.

Portale internetowe
- Strony WWW - zazwyczaj służą do prezentacji produktów i usług,
- Portale dla klientów - klienci mogą sprawdzać statusy swoich zamówień, dokonywać nowych oraz uczestniczyć w programach lojalnościowych,
- Portale dla dostawców - nasi dostawcy mogą składać nam oferty w ustrukturyzowany sposób, co ułatwia nam wybór najlepszej,
- Portale dla pracowników - od procesu rekrutacji, po wyliczanie premii i obsługę urlopów,
- Portale e-learningowe,
- Portale e-pacjenta,
- Portale ubezpieczeniowe,
- Portale administracji publicznej.

Systemy internetowe do zarządzania łańcuchem dostaw
- Oprogramowanie do zarządzania zapasami - mogą raportować potrzebę złożenia zamówienia lub pokazywać zalegające towary,
- Aplikacje do zarządzania flotą,
- Systemy WMS - zarządzanie magazynem,
- Systemy do zarządzania zamówieniami,
- Systemy zarządzania dostawcami,
- Systemy śledzenia i monitorowania przesyłek/towarów.

Aplikacje dla E-commerce
- Sklepy internetowe,
- Aplikacje e-commerce B2C/B2C,
- Hurtownie online,
- Zawansowane konfiguratory produktów z wyceną,
- Systemy zarządzania promocjami,
- Aplikacje dla marketingu - wyliczające rentowność działań marketingowych i pozwalające automatyzować pracę,
- Systemy do obsługi zamówień,
- Centralne systemy integracyjne.

Aplikacje internetowe dla przemysłu i fabryk
- Systemy do planowania zadań - codzienna rozpiska zadań do wykonania dla konkretnego pracownika lub maszyny,
- Systemy MES - śledzenie i raportowanie działalności fabryki ,
- Systemy SCADA - zarządzanie i sterowanie produkcją w fabrykach,
- Systemy rejestracji czasu pracy pracowników - z możliwością rozbicia czasu na konkretne zlecenie/maszynę,
- Systemy WMS - zarządzanie magazynem,
- Systemy rezerwacji czasu maszyn.

Aplikacje internetowe obok innych rozwiązań
- Back-end dla aplikacji mobilnych - dostarczają niezbędne informacje dla aplikacji mobilnych i pozwalają zarządzać użytkownikami,
- Serwer danych dla aplikacji okienkowych - umożliwia wymianę danych między różnymi urządzeniami i pracownikami,
- Integracja urządzeń IoT - odpowiadają za przepływ danych między urządzeniami, często przy wykorzystaniu protokołu MQTT
- Systemy zdalnego sterowania dla oprogramowania wbudowanego - Oprogramowanie wbudowane może dostawać komendy do wykonania z odpowiednio zabezpieczonego serwera WWW.

Oto jedynie wybrane zastosowania aplikacji internetowych; ponadto istnieje niezliczona liczba dedykowanych rozwiązań dostosowanych do konkretnych firm lub procesów. Jeśli chciałbyś, abyśmy doradzili Ci, zaprojektowali, czy zbudowali dedykowane oprogramowanie, napisz do nas.
Ile kosztuje stworzenie aplikacji internetowej?
W tym rozdziale omówimy koszt stworzenia dedykowanej aplikacji internetowej. Pod pojęciem aplikacji webowych kryje się naprawdę bardzo dużo różnorodnych tematów.
Bardzo małe tematy
Koszt stworzenia prostych narzędzi automatyzujących konkretne procesy, czasem nawet bez interfejsu UI/UX, może być dość niski. W takich przypadkach trudno jest podać dokładne oszacowanie bez poznania szczegółów projektu, ale istnieje duża szansa, że taki projekt zmieści się w budżecie 20 000 – 40 000 zł. W takim budżecie zazwyczaj udaje się połączyć z 1-2 interfejsami API i zaplanować automatyczny przepływ danych między nimi wraz z prostą logiką biznesową.
Gdy dysponujemy budżetem poniżej 20 000 zł, zbudowanie dedykowanej aplikacji internetowej może być niemożliwe. Zamiast tego warto poszukać na rynku gotowych rozwiązań i spróbować dostosować proces do ich schematów. Prócz szukania w wyszukiwarce Google, warto również przejrzeć portale kategoryzujące takie rozwiązania jak np. GetApp.com i g2.com.
Systemy klasy Enterprise
Gdy mamy do czynienia z dużym systemem i musimy np.: stworzyć kompleksowe rozwiązanie dla jakiejś branży, wdrożyć innowacyjny portal będący pionierem na rynku lub zdygitalizować proces w dużej firmie, nie ma prostego sposobu na podanie oszacowania. Takie rozwiązania mogą znacząco przekraczać kwotę 1 000 000 zł i po odbyciu 1-3 spotkań online z naszymi analitykami i Twoim zespołem możemy co najwyżej zgrubnie oszacować rząd wielkości. W celu dopracowania szacowania musimy przeprowadzić płatne warsztaty.
W ramach takich warsztatów nasi analitycy i programiści będą organizowali spotkania online z twoimi pracownikami i wspólnie będziemy projektować twój system. Na tym etapie nasi programiści zbiorą również dokumentację do wszystkich niezbędnych integracji API i zweryfikują w jakim zakresie można polegać na danych integracjach.
W wyniku warsztatów będziesz miał obszerny dokument przedstawiający jak będzie wyglądał i funkcjonował system, oraz dokładniejsze szacowania cen w rozbiciu na poszczególne funkcjonalności i propozycje etapów implementacji i wdrożenia poszczególnych modułów. Warsztaty takie nie są dodatkowym kosztem w projekcie, gdyż wypracowane ustalenia i dokumenty są niezbędne do rozpoczęcia prac nad budową rozległych systemów.
Koszt takich warsztatów zaczyna się od 20 000 zł i zazwyczaj mieści się w 70 000 zł. Minimalny pakiet warsztatów kosztuje 10 000 zł, jednak w tej cenie oferujemy raczej usługę weryfikacji, czy dany problem w ogóle jest rozwiązywalny i jakim nakładem pracy, niż kompleksowe warsztaty. Umów się na spotkanie z naszym analitykiem, podczas godzinnego spotkania online omówimy Twój projekt i zaplanujemy dalsze działania do oszacowania projektu.
Wycena standardowych aplikacji internetowych
Koszt stworzenia aplikacji webowej w znaczącej mierze zależy od rozmiaru rozwiązania, ilości implementowanych funkcjonalności i niestandardowych przypadków. Tutaj możemy bardzo zgrubnie podać poniższe widełki:
Mała aplikacja: 60 000 – 120 000 zł
Może zawierać kilka tabel w bazie danych, do 10 stron z raportami i formularzami oraz prostą integrację API z usługami typu wysyłanie SMS czy bramka płatnicza. Takie rozwiązania potrafią już całkowicie realizować prosty proces biznesowy, pod warunkiem że nie zawiera wyjątkowych sytuacji wymagających obsłużenia. Często też taki projekt stanowi pierwszą wersję MVP, którą można już wdrożyć do użytku, a następnie stopniowo rozbudowywać o kolejne funkcjonalności.
Przykład aplikacji: Aplikacja do umawiania wizyt na płatne egzaminy certyfikacyjne. W ramach takiego budżetu aplikacja mogłaby oferować:
- Formularz dla klientów do zapisywania się w wolne terminy.
- Zarządzanie terminami egzaminów i dostępnością miejsc.
- Wysyłanie wiadomości e-mail z potwierdzeniem zapisania się na egzamin i przypomnienie 2 dni przed.
- Proste zarządzanie zleceniem na egzamin: oznaczanie czy opłacony, czy stawił się na egzamin, czy zdał i czy odebrał certyfikat.
- Podstawowe widoki, w tym widok do odznaczania obecności na egzaminie i wprowadzania wyników egzaminu.
Średnia aplikacja: 150 000 – 350 000 zł
Aplikacje w tym budżecie są już w stanie kompleksowo realizować średniej wielkości procesy wraz z obsługą niestandardowych zachowań. Taka aplikacja może zawierać już wiele integracji z różnymi systemami. Możliwe są również do zaimplementowania niestandardowe akcje jak np. tworzenie raportów PDF czy komunikacja z rozwiązaniami IoT lub automatyką przemysłową.
W pełni funkcjonalne aplikacje w tym budżecie raczej nie będą miały wyjątkowo zaawansowanych interfejsów UI/UX z licznymi niestandardowymi akcjami. W takim budżecie natomiast można byłoby stworzyć aplikację front-endową zawierającą wiele niestandardowych kontrolek i zaawansowaną logikę prezentacji danych w warstwie front-endu.
Przykład aplikacji: Aplikacja do umawiania wizyt na płatne egzaminy certyfikacyjne wraz z portalem klienta i obsługą płatności. W ramach takiego budżetu aplikacja będzie realizowała wszystkie funkcjonalności opisane w przykładzie małych aplikacji i ponadto dodatkowo:
- Zarządzanie katalogiem egzaminów.
- Możliwość zakładania kont przez klienta i zarządzanie swoimi egzaminami.
- System opłacania egzaminów i zwalniania miejsc po nieopłaceniu egzaminu w ciągu 24h.
- Przypominanie SMS’em o terminie egzaminu.
- Automatyczne generowanie PDF z certyfikatami zdanych egzaminów.
- Obsługa procesu rozsyłania certyfikatów mailowo lub pocztą (przygotowanie etykiet).
- Automatyczne maile zachęcające do zakupu (np. gdy wygasa ostatnio uzyskany certyfikat lub gdy pojawia się nowy powiązany produkt).
Duża aplikacja: 400 000 – 800 000 zł
W tym budżecie jesteśmy w stanie stworzyć kompleksowe rozwiązanie oferujące również customowy interfejs UI/UX optymalizujący łatwość korzystania z systemu. W tym budżecie również możemy oferować dedykowany interfejs dla aplikacji mobilnych, często zawierający więcej mniej rozbudowanych ekranów niż analogiczny odpowiednik dla wersji komputerowej. W ramach tego budżetu można również rozważać uogólnienie rozwiązania do współdzielenia w modelu SaaS z innymi firmami.
Przykład aplikacji: Aplikacja zawiera wszystkie wcześniej opisywane funkcjonalności oraz:
- Generowanie „zaproszeń” na egzamin z kodem QR.
- Skanowanie kodów QR z zaproszeń do automatycznego sprawdzania listy obecności.
- Stworzenie OCR do rozpoznawania odpowiedzi w egzaminie i automatycznego oceniania egzaminów.
- Stworzenie modułu z bazą wiedzy w portalu klienta z poziomami dostępów (np. odblokowujemy dodatkowe materiały po zdaniu/niezdaniu egzaminu).
Chcesz poznać wycenę swojego projektu?
Powyższe szacowania i przedstawiane budżety są jedynie orientacyjnymi kosztami stworzenia aplikacji internetowej. Na dokładniejszy koszt realizacji mogą mieć wpływ jeszcze następujące czynniki:
- Czy jest narzucona z góry jakaś technologia?
- Czy mamy projekt graficzny i rozpisane wszystkie funkcjonalności?
- Czy interfejsy API, z którymi się musimy połączyć, są zgodne z dokumentacją?
- Jak szybko ma powstać projekt?
- Jak dużo użytkowników będzie korzystało z systemu?
Jeśli masz już wstępnie rozplanowany zakres aplikacji internetowej i wiesz, jakie procesy powinna obsługiwać, napisz do nas. My przeanalizujemy Twój opis, następnie umówimy godzinne spotkanie z naszym analitykiem (i programistami) oraz Twoim zespołem, w którym szczegółowo omówimy Twój pomysł. W ciągu kilku dni nasi analitycy mogą mieć jeszcze dodatkowe pytania, by ostatecznie sporządzić oszacowanie kosztu realizacji aplikacji.
Powyżej opisywana wycena jest dla Ciebie darmowa, jednak gdy będziesz potrzebował dokładniejszą wyceny, będziesz mógł wykupić pakiet warsztatów w cenie ok. 20 000 – 40 000 zł, podczas których powstanie plan prac deweloperskich, szczegółowy dokument opisujący projekt oraz harmonogram prac programistycznych. Po wykonaniu takich warsztatów programiści będą mogli rozpocząć prace developerskie.