
Tworzenie aplikacji w React Native
Jedną z naszych specjalności są aplikacje mobilne pisane w React Native. Technologia ta, jak wszystko, ma swoje zalety i ograniczenia oraz mocne i słabe strony. Przed podjęciem decyzji o rozpoczęciu projektu w tej technologii warto poznać kilka podstawowych faktów na jej temat.
Nasi Klienci

Polski Związek Motorowy

Adamed

Polska Agencja Prasowa

Astor

IFX Payments
 TEB Edukacja
TEB Edukacja
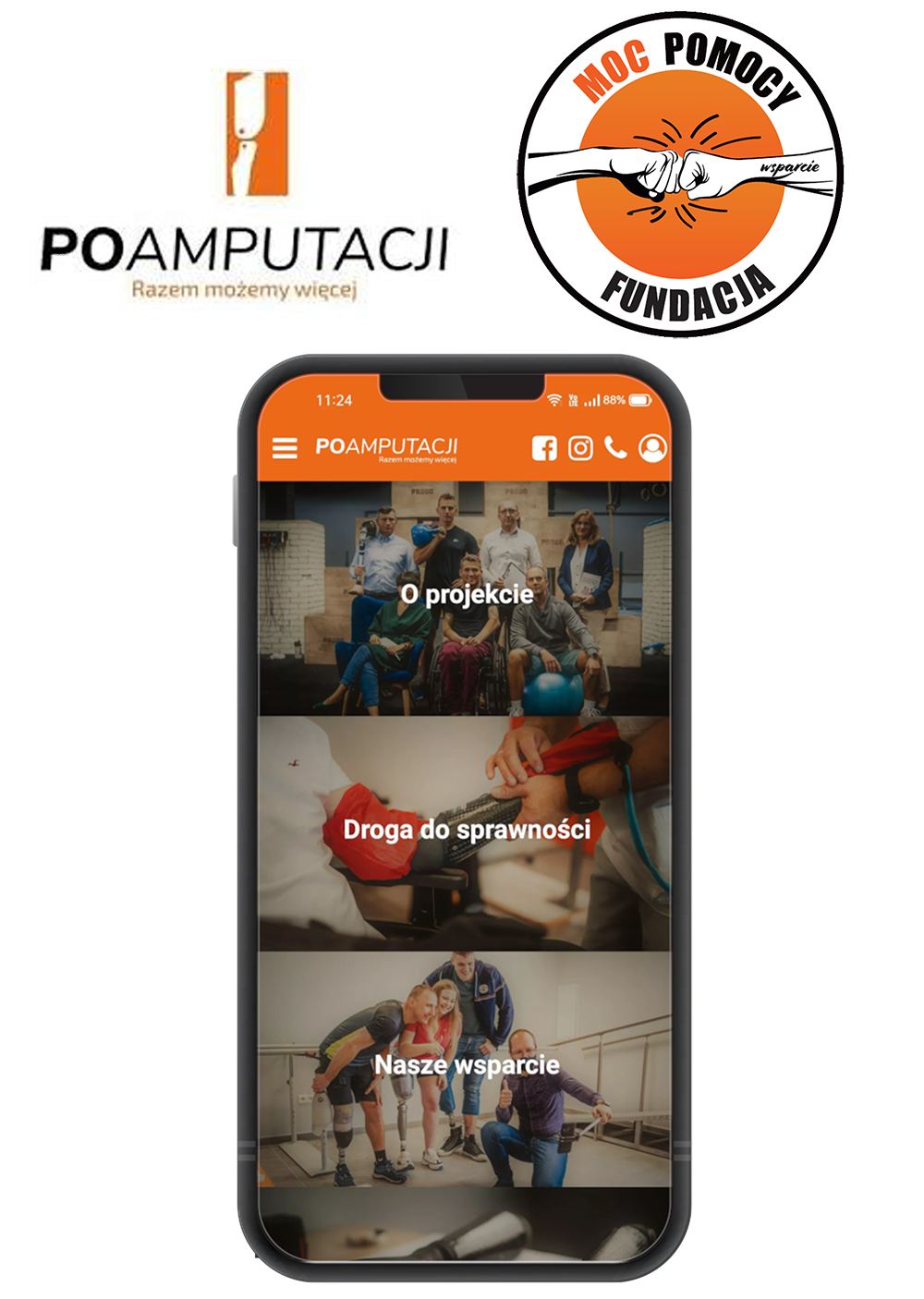
 Fundacja Moc Pomocy
Fundacja Moc Pomocy
 Elemental Holding
Elemental Holding
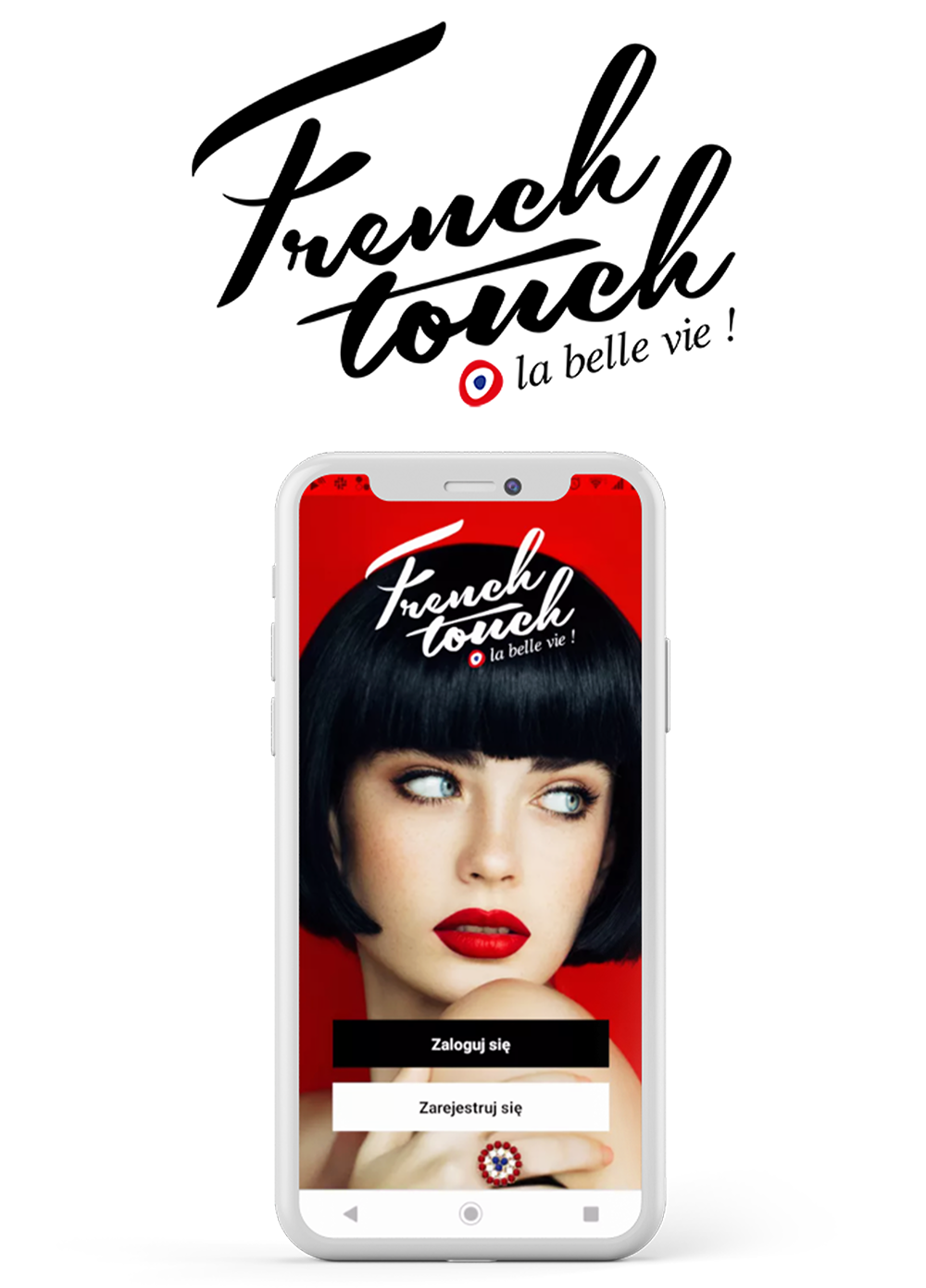
 French Touch
French Touch

Polski Komitet Normalizacyjny

TU
Bergakademie Freiberg

Bank Nowy BFG

Narodowe Centrum Promieniowania Synchrotronowego SOLARIS

Astorino Kawasaki Robotics

DTK&W Zespół Ogłoszeniowy

Opegieka

Crazy shop

PartyBox

WUOZ w Krakowie

Uniwersytet Medyczny w Łodzi

Grupa Mo

Jeleniogórska Organizacja Turystyczna

eFitness

Instytut Badań Literackich PAN

Danhoss

Fundacja Sztuki, Przygody i Przyjemności ARTS

Opennet.pl

Centrum Medyczne Intermed
![]()
Centrum Rozwoju Edukacji Edicon

Winner Europe

Po amputacji

MamMoc.pl

EtnoStoria

Widzisz Wszystko

EMKA Project

NowaLed ILL

Eco Light LED

LoxiMide

Fundacja AVLab.pl

RCC Nova

Vector Controls

Virtual SMS

Parus Holdings

Biuro Partner

Optime.AI

M2M Team
Stworzyliśmy aplikację mobilną dla uczestników show. Wybraliśmy technologię React Native, co umożliwiło nam szybkie stworzenie obu wymaganych wersji na iOS i Android.
Backend został zrealizowany w technologii AWS, korzystając z DynamoDB i Lambda (w języku Python).
Aplikacja mobilna została stworzona w React Native,, co umożliwia użytkownikom korzystanie z niej zarówno na systemie Android, jak i iOS. Aby poprawić komunikację, zintegrowaliśmy ją z serwerem mailowym przy użyciu Mail API.
Backend aplikacji został zrealizowany w technologii AWS, w tym z użyciem DynamoDB i Lambda (w języku Python).
Czym dokładnie jest React Native?
React Native jest jednym z frameworków umożliwiających szybkie tworzenie aplikacji na różne platformy systemowe, w tym wypadku najczęściej na Android oraz na iOS.
Pracując w React Native programista pisze kod, który jest następnie tłumaczony na natywny kod obsługiwany przez odpowiednią platformę. Kod natywny jest z kolei kompilowany do właściwej aplikacji. Proces "tłumaczenia" jest możliwy dzięki tak zwanym mostom, które przekładają język JavaScript na konkretne natywne elementy. Dzięki temu rozwiązaniu programista pisze jeden kod (zamiast dwóch osobnych), co pozwala na spore oszczędności nie tylko podczas tworzenia aplikacji, lecz także jej utrzymania. W praktyce dla osiągnięcia tego samego efektu (dwie aplikacje) powstaje blisko o połowę mniej kodu.
Jak wyglądają aplikacje w React Native?
Aplikacji napisanych w React Native praktycznie nie da się odróżnić od aplikacji natywnych (pisanych bezpośrednio na pojedynczą platformę mobilną). Aplikacje korzystają (albo przynajmniej mogą korzystać) ze znanych użytkownikom systemu kontrolek i innych standardowych elementów interfejsu.
Aplikacje stworzone w React Native nie przypominają aplikacji webowych (obsługiwanych przez przeglądarkę) ani aplikacji hybrydowych (strony "zaszyte" w aplikacjach).
Kto stosuje React Native?
Obecnie React Native cieszy się coraz większym uznaniem. Do wzrostu popularności przyczynia się fakt, że technologia stosowana jest przez największych graczy Doliny Krzemowej i nie tylko. Wśród nich, poza samym Facebookiem, warto wymienić takie firmy jak Skype, Tesla, AirBNB, Walmart, Instagram, czy UberEats. Należy podkreślić, że coraz więcej firm korzysta z możliwości pisania aplikacji w technologii React Native.
Historia powstania technologii
Początki technologii React Native sięgają 2012 roku, kiedy to założyciel Facebooka Mark Zuckerberg zauważył, że stosowane dotychczas rozwiązanie HTML5, nie spełnia do końca jego oczekiwań, ponieważ coraz więcej użytkowników zaczęło korzystać z aplikacji mobilnej Facebooka. Założyciel Facebooka szukał rozwiązania, które usprawni i skróci czas budowy aplikacji. Znaczącą rolę odegrał wtedy programista Jordan Walke, któremu udało się wygenerować elementy interfejsu użytkownika systemu iOS z wątku kodu języka JavaScript. Walke nie zdawał sobie sprawy, że jego rozwiązanie okaże się przełomem w tworzeniu aplikacji.
W 2013 r. Facebook zorganizował wewnętrzny hackaton, podczas którego należało udoskonalić to rozwiązanie. Firmie zależało na wykorzystywaniu tylko jednej technologii w procesie tworzenia aplikacji natywnych. Od tego momentu Facebook zaczął coraz częściej wykorzystywać technologie natywne w swoich rozwiązaniach. Zuckerberg przyznał, że firma użyła React Native do stworzenia aplikacji menadżera reklam i grup.
Wkrótce potem technologia React Native zdobyła dużą popularność, którą cieszy się po dzień dzisiejszy.
React Native a technologie natywne
Technicznie rzecz ujmując, aplikacje stworzone w React Native niczym nie różnią się od aplikacji natywnych. Istotne różnice pojawiają się wyłącznie na poziomie tworzenia i utrzymania aplikacji. Można jednak mieć nadzieję, że wraz z rozwojem tej technologii różnice te będą coraz mniejsze.
Zalety React Native w porównaniu do technologii natywnych
Głównym celem stworzenia React Native było usprawnienie i przyśpieszenie procesu tworzenia aplikacji mobilnych. Poniżej przedstawimy najważniejsze zalety React Native w stosunku do technologii natywnych.
Szybszy proces developmentu
Programiści najbardziej doceniają technologię React Native za skrócenie czasu budowania aplikacji. Jest to możliwe dzięki funkcji "hot reloading", która zajmuje się kompilacją kodu na natywne języki programowania. Wprowadzone zmiany w kodzie (zarówno niewielkie jak i duże) stają się widoczne już po kilku sekundach, gdy w przypadku technologii natywnych na pojawienie się większych zmian musimy czekać zwykle kilka minut.
Współdzielony kod
React Native pozwala na współdzielenie kodu dla wielu platform. Zazwyczaj można współdzielić około 70% kodu, jednak dokładna ilość współdzielonego kodu zależy od poziomu zaawansowania technicznego aplikacji oraz liczby specyficznych elementów wykorzystywanych w różnych platformach. Najwięcej kodu można współdzielić w przypadku bardzo prostej aplikacji i platformy nieposiadającej (lub w niewielkiej ilości) unikalnych elementów.
Lepszy niż aplikacje hybrydowe
React Native nie jest technologią hybrydową taką jak Cordova lub Ionic. W porównaniu z technologiami hybrydowymi, React Native nie wykorzystuje WebView. Dzięki temu pozwala używać natywnych elementów interfejsów oraz API specyficznych dla danych platform. Technologie hybrydowe nie mogą korzystać z tych rozwiązań, ponieważ wykorzystują webowe komponenty osadzone w aplikacji.
Ograniczenia React Native w porównaniu z technologiami natywnymi
Żadna technologia nie jest doskonała, a React Native nie stanowi wyjątku. Technologia posiada pewne braki i niedoskonałości w porównaniu do technologii natywnych, wynikające głównie ze swojej specyfiki.
Potrzeba użycia natywnego kodu
Niemożliwością jest stworzenie rozbudowanej aplikacji mobilnej bez użycia natywnego kodu. Niektóre moduły aplikacji muszą zostać napisane w technologii natywnej. Takimi częściami są moduły odpowiedzialne za wykorzystanie unikalnych możliwości smartfonów np. aparatu. Dodatkowo w React Native wykorzystywane są mosty łączące i tłumaczące elementy napisane w JavaScript z elementami natywnymi. Te mosty również zawierają kod napisany w technologii natywnej.
Brak obsługi natywnych API i SDK
React Native nie posiada gotowych modułów umożliwiających dostęp do API platformy Android lub iOS. Programiści, którzy chcą uzyskać dostęp do API, muszą sami napisać dodatkowe moduły (nazywane Native Modules) lub stworzyć odpowiednie mosty. Ten sam problem występuje w przypadku bibliotek i SDK. W przypadku technologii natywnych mamy gotowe moduły obsługujące natywne API i SDK.
Mniejsza wydajność
Stosowanie dodatkowych mostów i Native Modules negatywnie wpływa na wydajność aplikacji. Efektywność aplikacji zbudowanej w React Native może być również obniżona poprzez optymalizację procesora i pamięci smartfona pod natywne komponenty. Aplikacja powstała w React Native może w mniej efektywny sposób wykorzystywać zasoby urządzenia.
Dłuższe debugowanie
Mimo iż w React Native szybciej pisze się kod niż w technologii natywnej, to w razie wystąpienia pewnych trudności, ich rozwiązanie zajmuje zazwyczaj więcej czasu.
Kiedy warto tworzyć aplikacje w React Native?
W zdecydowanej większości przypadków warto przynajmniej rozważyć użycie React Native jako platformy deweloperskiej przy nowym projekcie mobilnym. Nie można jednak przy tym zapominać, że są sytuacje, gdy programista musi odejść od paradygmatu jednego kodu na dwie platformy i uwzględnić pewne różnice między nimi. Im więcej tych różnic, tym użycie React Native staje się mniej korzystny.
React Native warto wykorzystać podczas tworzenia prostych aplikacji. Dobrym przykładem zastosowania technologii jest wykorzystanie jej w aplikacji mobilnej zbudowanej tylko i wyłącznie na potrzeby targów, konferencji lub dni otwartych. Coraz więcej firm prezentuje swoją ofertę właśnie w postaci aplikacji. Takie aplikacje nie są zbyt rozbudowane, dlatego szacuje się, że React Native umożliwia napisanie około 70% wspólnego kodu. Technologia nie tylko skraca czas pracy programistów, ale również zmniejsza koszty poniesione przez firmę zlecającą stworzenie aplikacji.
Coraz więcej startupów wykorzystuje React Native do budowy MVP. MVP jest pierwszą wersją produktu gotowego do wypuszczenia na rynek, która posiada najważniejsze funkcjonalności. Celem MVP jest sprawdzenie hipotez dotyczących wielkości zainteresowania produktem, określenie grupy docelowej i zebranie jak największej ilości informacji zwrotnych od użytkowników. MVP jest minimalnym produktem, który bardzo różni się od finalnego. Zwykle budowany jest najmniejszym możliwym kosztem i z tego właśnie powodu startupy bardzo często wybierają technologię React Native, która pozwala na napisanie kodu aplikacji działającego na dwóch systemach. Dzięki temu mogą dotrzeć do większej liczby użytkowników i zebrać większą ilość cennych danych. Startuperzy doceniają również inne zalety technologii takie jak niższe koszty i krótszy czas pracy programistów.
Warto dodać, że przy obecnej silnej specjalizacji w IT utrzymywanie dwóch wersji aplikacji może oznaczać również konieczność posiadania dwa razy większego zespołu niż w przypadku prowadzenia projektu w React Native.
Czy React Native jest technologią hybrydową?
Technicznie rzecz ujmując, nie jest. Nazwa "aplikacja hybrydowa" oznacza aplikację, która jest złożeniem (hybrydą) aplikacji webowej (dostępnej przez przeglądarkę) oraz aplikacji natywnej (czyli zbudowanej z komponentów i kontrolek udostępnianych przez daną platformę mobilną). Cechą charakterystyczną aplikacji hybrydowych jest rozróżnienie części współdzielonych (wykorzystanych na kilku systemach) od części indywidualnej (pisanej specjalnie pod daną platformę). Natomiast za pomocą React Native otrzymuje się normalną aplikację natywną. Jednakże bazuje na koncepcjach wytworzonych wcześniej w technologiach hybrydowych i utarło się już zaliczanie React Native do tej właśnie grupy technologii. React Native wykorzystuje współdzieloną warstwę widoku oraz natywne komponenty napisane specjalnie pod konkretną platformę. Aplikacje napisane w tej technologii łączą ze sobą elementy i cechy aplikacji natywnych oraz hybrydowych opartych na JS i HTML.

Czy React Native ma jakieś ograniczenia?
Nie ma jednej idealnej technologii. Każda posiada mniejsze bądź większe ograniczenia. Głównym ograniczeniem React Native jest fakt, że technologia nie wspiera w pełni API iOS oraz Androida. Problematyczne może być również użycie pewnych niestandardowych bibliotek. Jednakże problemy te mają znaczenie jedynie w wąskim zakresie funkcjonalności. Od tego, czy niedoskonałości React Native będą istotne w naszym rozwiązaniu, zależy struktura i stopień złożoności projektu.
Czy React Native i React to to samo?
React nie jest skrótem od React Native, dlatego powinno się rozróżniać te dwa pojęcia. React, zwany również ReactJS jest biblioteką JavaScript, służącą do tworzenia interfejsów użytkowników. React (tak samo jak React Native) został zbudowany przez Facebooka. Firmie zależało na znalezieniu narzędzia łączącego szybkość pisania kodu w JavaScript z nowym sposobem renderowania stron. ReactJS pozwala przede wszystkim na tworzenie izolowanych komponentów i deklaratywnych widoków. React zapewnia obsługę interfejsu zarówno użytkownika jak i serwera. Jeśli chodzi o React Native to nie jest to biblioteka, lecz framework umożliwiający tworzenie wieloplatformowych aplikacji mobilnych. Stosunkowo często aplikacje React Native wykorzystują ReactJS.
Największy rywal React Native - Flutter
W dzisiejszym świecie rośnie zapotrzebowanie na tworzenie aplikacji funkcjonujących na kilku platformach. Obecnie jedną z najczęściej wykorzystywanych technologii w tym celu jest React Native, ale coraz bardziej popularny wśród programistów staje się również Flutter. Flutter jest frameworkiem zbudowanym przez Google, który umożliwia tworzenie wydajnych i szybkich aplikacji działających na kilku platformach, w tym przede wszystkim na Androidzie i iOS. Flutter posiada wiele takich samych lub podobnych funkcji co React Native i wykorzystywany jest w tym samym celu. Flutter również umożliwia współdzielenie kodu i tym samym przyczynia się do zmniejszenia kosztów budowy aplikacji.
Mimo wszystko React Native i Flutter w kilku obszarach znacząco różnią się od siebie. Najważniejsze różnice zostaną przedstawione poniżej.
Język programowania
React Native wykorzystuje kod pisany w języku JavaScript, który jest powszechnie znany i ceniony przez społeczność programistów. JavaScript wykorzystany został w budowie wielu udanych frameworków, aplikacji mobilnych i internetowych. Flutter jest stosunkowo nowym rozwiązaniem, dlatego nikogo nie powinno dziwić, że wykorzystuje również relatywnie nowy język, którym jest Dart.
Interfejs użytkownika
Flutter i React Native w odmienny sposób projektują interfejsy użytkowników. React Native wykorzystuje natywne komponenty stosowane w systemach, a Flutter używa specjalnych widżetów, nienależących do platformy.
Dokumentacja
Bardzo duży wpływ na szybkie i efektywne kodowanie ma odpowiednia obsługa dokumentacji i IDE. React Native ze względu na dłuższy czas funkcjonowania posiada bogatszą i bardziej rozbudowaną dokumentację. Dużym atutem są przewodniki, porady i odpowiedzi na najczęściej zadawane pytania dotyczące różnych elementów tworzenia aplikacji międzyplatformowych. Dokumentacja Fluttera jest nieco mniej obfita, za to lepiej zorganizowana i równie dokładna.
Obecnie na rynku częściej wykorzystuje się technologię React Native niż Flutter. Mimo to React Native nie może być całkowicie pewny swojej pozycji, ponieważ Flutter staje się coraz mocniejszym rywalem. Do wzrostu popularności Fluttera przyczyniła się jego wydajność, liczne usprawnienia, a także dobra strategia marketingowa przeprowadzona przez Google. Firma stworzyła specjalny poradnik pomagający programistom przejść z technologii React Native na Flutter, a teraz rozwija technologię Flutter na desktopy: Linux, Windows i macOS.
Ile kosztuje napisanie aplikacji w React Native?

Koszt napisania aplikacji w React Native zależy od wielkości i stopnia złożoności projektu. Im prostszy i krótszy projekt, tym koszt jest niższy. Można jednak przyjąć, że w zdecydowanej większości przypadków napisanie aplikacji na dwie platformy (iOS i Android) w React Native jest znacznie tańsze niż osiągnięcie tej samej funkcjonalności, stosując podejście tradycyjne.
Czasem rozwiązanie w React Native jest tańsze jedynie o 10%, ale w wielu sytuacjach może być tańsze nawet o blisko 50% w stosunku do budowania osobnych aplikacji w technologiach natywnych na iOS i Androida.
Nie bez znaczenia są także późniejsze koszty utrzymania i rozwoju aplikacji - w końcu łatwiej i szybciej jest modyfikować jeden kod zamiast dwóch osobnych.
Jeżeli masz ochotę dowiedzieć się więcej na temat oprogramowania dedykowanego lub rozważasz stworzenie jakiejś konkretnej aplikacji – napisz do nas przez formularz kontaktowy.