Wprowadzenie
OPEGIEKA Sp. z o.o. to firma, której celem jest wywarcie realnego wpływu na kierunki rozwoju branży geoinformatycznej oraz wykorzystanie najnowocześniejszych technologii w celu tworzenia innowacyjnych rozwiązań opartych na informacji przestrzennej, odpowiadających potrzebom biznesu, administracji i społeczeństwa. Firma działa aktywnie na rynku GEO/ICT od 1989 roku. Posiada statusu Centrum Badawczo-Rozwojowego, certyfikat bezpieczeństwa przemysłowego I stopnia, certyfikaty ISO 9001 i ISO 27000 oraz własne Data Center.
OPEGIEKA stanęła przed wyzwaniem realizacji dużego projektu dla sektora publicznego. Projekt zakładał w dużym uproszczeniu stworzenie ogólnopolskiego system teleinformatycznego, w którym zaplanowano stworzenie e-usług umożliwiających obywatelom, urzędnikom i przedsiębiorcom spełnienie ich obowiązków, np. wykonanie przeglądu kominiarskiego czy dokonanie inwentaryzacji budynku.
Realizacja przewidywała stworzenie aplikacji webowej i mobilnej na platformy iOS oraz Android. Klient powierzył nam stworzenie aplikacji mobilnej na podstawie udostępnionych makiet UX i opisu funkcjonalności, zaś zespół klienta zbudował platformę internetową, która udostępnia odpowiednie API dla aplikacji mobilnej.
Rozwiązanie i model współpracy
Aby w pełni zrozumieć projekt i usprawnić pracę, dołączyliśmy do struktury firmy jako zewnętrzny zespół programistyczny. Nasz kierownik wraz z programistami stworzył nowy zespół, który korzystał z narzędzi komunikacji klienta i wszystkich materiałów związanych z projektem. Uczestniczyliśmy we wszystkich głównych spotkaniach projektowych (do 30 osób) oraz codziennych spotkaniach zespołu deweloperskiego (daily, standup). Dzięki tak głębokiej integracji zespołów współpraca przebiegała sprawnie i bez zbędnego narzutu komunikacyjnego.
Aplikacja mobilna miała w pewnym zakresie odwzorowywać funkcjonalności systemu webowego, a także implementować dodatkowe funkcjonalności, stanowiąc nieodłączny element całego systemu. Nasz zespół odpowiadał za stworzenie aplikacji mobilnej wraz z doborem używanych technologii i rozwiązań.
Nasi programiści musieli uzgadniać odpowiednie interfejsy i dane, które system webowy musiał udostępniać przez API, aby zapewnić poprawne działanie aplikacji mobilnej. Rozwój systemu webowego odbywał się w pierwszej kolejności, stąd musieliśmy śledzić zmiany w implementowanej w nim logice biznesowej i w razie potrzeby dostosować implementację w aplikacji mobilnej.
Jako główna technologia do zbudowania aplikacji mobilnych został wybrany React Native, który umożliwia stworzenie aplikacji na Androida i iOS bez powtarzania kodu. Aplikacje zostały opublikowanie w sklepach App Store oraz Google Play.
Wyzwania i funkcjonalności
Stworzona przez nas aplikacja mobilna oferuje obszerny zestaw różnorodnych funkcji, dostosowanych do potrzeb różnych grup użytkowników. Już sama mnogość wzorców formularzy i wniosków, które zostały zaimplementowane, czyni ten projekt dużym przedsięwzięciem. Dodatkowo wprowadziliśmy liczne niestandardowe funkcjonalności i interakcje ułatwiające używanie systemu. Poniżej prezentujemy najciekawsze wyzwania z jakimi musieliśmy się zmierzyć w trakcie realizacji tego projektu.
Łączność z mobilnymi drukarkami - implementacja buforowania danych
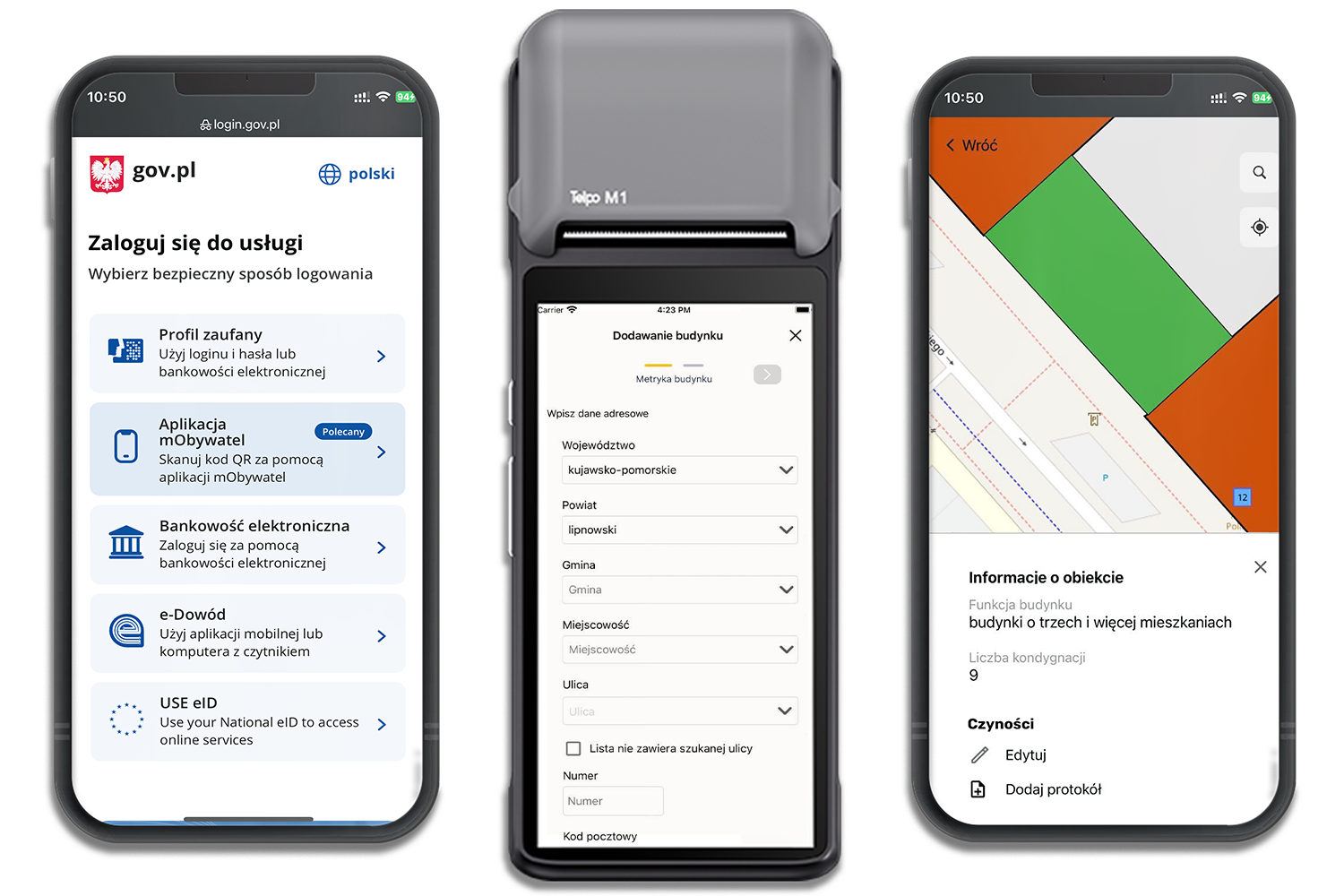
Aplikacja mobilna realizuje wiele funkcjonalności dla różnych grup użytkowników. Jedną z nich jest usprawnianie procesu kontroli terenowych realizowanych przez urzędników. Po zakończeniu kontroli generowany jest dokument, który jest drukowany i przekazywany petentowi. Wydruk ten na pierwszy rzut oka przypomina paragon fiskalny. Zawiera on szczegółowe informacje o przeprowadzonych działaniach i potrafi osiągnąć długość ponad 100 cm przy szerokości 5.8 cm.
Kontrolerzy korzystają z terminali Android POS z wbudowaną drukarką termiczną. Z perspektywy programistycznej urządzenie to jest traktowane jak telefon z Android 12, połączony poprzez wirtualne połączenie Bluetooth z mobilną drukarką, komunikującą się za pomocą protokołu ESC/POS (Epson Standard Code for Point of Sale).
Raport jest dostarczany przez backend (system webowy) w formie obrazka, co zapewnia jednolite formatowanie i wygląd wydruku niezależnie od urządzenia. Niemniej jednak jest to rozwiązanie, które wiąże się z przesyłaniem dość dużego pliku, zwłaszcza dla raportów o długości ponad metr.
Rozmiar plików z wydrukiem może sięgać 10 MB, podczas gdy bufor drukarki mobilnej ma około 4 KB pojemności. W celu komunikacji z drukarką użyliśmy biblioteki react-native-thermal-printer, która wykorzystuje bardzo popularną bibliotekę ESCPOS-ThermalPrinter-Android adaptując ją do użycia w środowisku React Native przy okazji poprawiając kilka błędów. Żadne z tych rozwiązań nie miało zaimplementowanego buforowania. W związku z tym musieliśmy zbudować bibliotekę wzbogaconą o mechanizm buforowania danych. Proces ten polega na podziale wydruku na mniejsze fragmenty o długości wydruku 24-30 px, a następnie wysłaniu każdego z nich pojedynczo do druku w odpowiednich odstępach czasu, aby uniknąć przekroczenia pojemności bufora drukarki. Dzięki temu rozwiązaniu możliwe jest wydrukowanie raportu o dowolnej długości, nawet na urządzeniach z bardzo małym buforem.
Customowe mapy z warstwami danych z GeoServera
Jedną z funkcjonalności realizowanych przez aplikację jest prezentowanie danych na mapie. Mapa nie tylko wyświetla standardowe informacje z automatyczną lokalizacją, ale także prezentuje dodatkowe warstwy danych dostarczane przez GeoServer klienta. Ponadto aplikacja umożliwia użytkownikowi wybór konkretnego budynku na mapie, co pozwala uzyskać szczegółowe informacje na jego temat lub uzupełnić dane w formularzu przypisanym do danego obiektu (pole budynek).
Podkładowa warstwa danych na mapie, czyli tło, pochodzi z projektu społecznościowego OpenStreetMap, którego celem jest stworzenie dokładnej i darmowej mapy całego globu. Kolejne warstwy danych prezentowane na mapie, pochodzą bezpośrednio z GeoServera klienta. Ten zasób udostępnia różnorodne informacje na temat danego obszaru i budynku, umożliwiając użytkownikowi wybór konkretnego obiektu.
Z uwagi na niestandardowe funkcje związane z prezentacją danych na mapie, nie mogliśmy skorzystać z tradycyjnego interfejsu Google Maps z warstwą danych. Zamiast tego, zastosowaliśmy bibliotekę RNMapbox z otwarto źródłowym mapbox sdk-maplibre-gl-native, która intuicyjnie prezentuje dane pochodzące z GeoServera klienta, umożliwiając płynne korzystanie z aplikacji oraz łatwe zrozumienie prezentowanych informacji.
Rozbudowany system uprawnień z autoryzacją OpenID - portal CAS, mObywatel, profil zaufany
Aplikacja jest wyposażona w kilkadziesiąt formularzy i akcji, do których dostęp zależy od posiadanych uprawnień. Dostęp do aplikacji jest uzyskiwany poprzez integrację z Krajowym Węzłem Identyfikacji Elektronicznej, dzięki czemu obywatel może się bezpiecznie uwierzytelnić za pośrednictwem jednej z dostępnych tam metod logowania, np. aplikacji mObywatel, profilu zaufanego czy e-dowodu.
W architekturze aplikacji użytkownikowi przypisana jest lista uprawnień do konkretnych elementów systemu, prezentując mu dane i formularze, do których posiada dostęp. W systemie stworzonym przez klienta zdefiniowana została szeroka lista uprawnień, z czego w naszej aplikacji mobilnej wykorzystujemy ponad 50 z nich.
Z technicznego punktu widzenia proces autoryzacji oparty jest na standardzie OpenID, gdzie użytkownik jest uwierzytelniany poprzez serwer jednokrotnego logowania (SSO). Następnie dla zalogowanego użytkownika pobieramy listę jego uprawnień. Implementacja procesu autoryzacji w standardzie OpenID jest obsługiwana przy użyciu React Native, wykorzystując standardową bibliotekę: react-native-app-auth.
Długie wieloekranowe formularze zmieniające się pod dyktando zmian prawa
System opracowany przez klienta dostarcza narzędzia wspomagające procesy administracyjne w określonym obszarze prawa. Aplikacja mobilna będąca integralną częścią systemu, usprawnia przebieg procesów implementując 7 głównych formularzy, które mogą być składane przez obywateli, kontrolerów, osoby z dodatkowymi uprawnieniami, a także przez urzędników terenowych, jak i stacjonarnych.
Każdy z formularzy posiada wieloekranową strukturę, gdzie treść kolejnych ekranów często zależy od wcześniej podanych informacji lub posiadanych uprawnień. Zdarzają się też formularze, które jako jedną ze składowych zawierają inny pomocniczy formularz.
Dodatkowo formularze zawierają niestandardowe pola danych:
- pole budynek - uzupełnia się przez wybór obiektu na mapie,
- załącznik - wybór pliku graficznego, umożliwia również podgląd wybranego pliku,
- dodawanie zdjęć z możliwością wykonania go aparatem,
- długie pole tekstowe,
- dropdowny z wyszukiwarką,
- pola z datą i godziną.
Niezwykle istotnym wyzwaniem, oprócz złożoności i liczby implementowanych wniosków jest konieczność ciągłego dostosowywania aplikacji do zmieniającego się prawa. Aktualizacje schematów formularzy są wprowadzane najpierw w systemie internetowym klienta, a następnie przenoszone do aplikacji mobilnej.
W celu zoptymalizowania procesu definiowania kolejnych formularzy i ich modyfikacji zaplanowaliśmy architekturę aplikacji pod kątem łatwości wprowadzania kolejnych zmian. Wykorzystaliśmy między innymi bibliotekę React Native Paper, która dostarcza wiele estetycznych komponentów UI, idealnie wpasowujących się w natywny wygląd iOS i Androida przy okazji oszczędzając czas programistów oraz ilość napisanego kodu.
Jesteśmy bardzo zadowoleni z liczby procedur zaimplementowanych w wytworzonej aplikacji, ponieważ każdy złożony dokument obsługiwany przez ten system eliminuje potrzebę korzystania z papierowych formularzy oraz konieczności wizyt w urzędzie.
Wdrożenia projektów dla administracji państwowej wyróżniają się odrębnymi wyzwaniami w porównaniu do przedsięwzięć komercyjnych, dlatego kluczowym elementem sukcesu było szczegółowe planowanie oraz pełne zaangażowanie wszystkich środowisk. Jestem dumny, patrząc na rezultaty naszej pracy i stworzoną aplikację mobilną. Cieszę się, że zespół ImpiCode mógł dołożyć cegiełkę do transformacji cyfrowej polskiej administracji.
Rezultat
Stworzyliśmy aplikację mobilną, która stanowi integralną część platformy obsługującej sektor publiczny, implementując procesy wspomagające wybraną część administracji publicznej. Z aplikacji korzystają zarówno obywatele, którzy składają deklaracje i wnioski, jak i urzędnicy i inspektorzy kontroli środowiskowych oraz przedsiębiorcy.
W ramach aplikacji wyróżniamy kluczowe funkcjonalności takie jak: dedykowana mapa, możliwość integracji z urządzeniami drukującymi i obsługa ich, zarządzanie dostępem do różnych funkcji - w tym do aparatu, który umożliwia dołączanie dokumentacji fotograficznej oraz skanowanie dokumentów papierowych. Główne prace nad aplikacją mobilną trwały przez 1.5 roku, przy zaangażowaniu naszych programistów na poziomie od 2 do 2.5 etatu.
Jesteśmy niezmiernie dumni z faktu, że mogliśmy przyczynić się do cyfryzacji administracji publicznej, ułatwiając wszystkim stronom przestrzeganie obowiązków wynikających z prawa bez konieczności generowania dokumentów papierowych i odwiedzania urzędu.
Technologie






Inne nasze realizacje
Zaufali nam:

Polski Związek Motorowy

Adamed

Polska Agencja Prasowa

Astor

IFX Payments
 TEB Edukacja
TEB Edukacja
 Fundacja Moc Pomocy
Fundacja Moc Pomocy
 Elemental Holding
Elemental Holding
 French Touch
French Touch

Polski Komitet Normalizacyjny

TU
Bergakademie Freiberg

Bank Nowy BFG

Narodowe Centrum Promieniowania Synchrotronowego SOLARIS

Astorino Kawasaki Robotics

DTK&W Zespół Ogłoszeniowy

Opegieka

Crazy shop

PartyBox

WUOZ w Krakowie

Uniwersytet Medyczny w Łodzi

Grupa Mo

Jeleniogórska Organizacja Turystyczna

eFitness

Instytut Badań Literackich PAN

Danhoss

Fundacja Sztuki, Przygody i Przyjemności ARTS

Opennet.pl

Centrum Medyczne Intermed
![]()
Centrum Rozwoju Edukacji Edicon

Winner Europe

Po amputacji

MamMoc.pl

EtnoStoria

Widzisz Wszystko

EMKA Project

NowaLed ILL

Eco Light LED

LoxiMide

Fundacja AVLab.pl

RCC Nova

Vector Controls

Virtual SMS

Parus Holdings

Biuro Partner

Optime.AI

M2M Team